HTML 스타일의 우선순위 결정에 대해 알아보도록 하겠습니다. 웹 페이지를 만들다가, 혹시 어떠한 문구에 강조를 넣고 싶다거나, 혹은 삭제하고 싶을 때 우리는 스타일을 지정하여 부호를 만들어주는데요. 하지만, 많은 양의 HTML 코드를 작성하다 보면, 중복되는 스타일의 형태도 많아질 뿐만이 아니라, 우리가 코드를 작성하며, 이미 만들어놓았던 스타일에 덮어씌워지는 경우도 있어, 스타일을 입력이 끝난 후에는 한번 더 꼼꼼히 체크하고는 해야 합니다.
서론
생략

본론
1. HTML 우선순위를 알기 전에 블록타입과 인라인타입의 비교를 알아보자.
HTML 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는 DISPLAY 속성을 가지는데요.
HTML에서는 이러한 디스플레이의 "속성" 값으로 "두 가지"의 형태를 띄웁니다.
1-1 첫 번째 : 블록라인(block)
블록 라인이라는 것은 디스플레이의 속성값이 블록인 형태를 말하는데요. 라인의 모든 너비를 차지하는 값입니다.
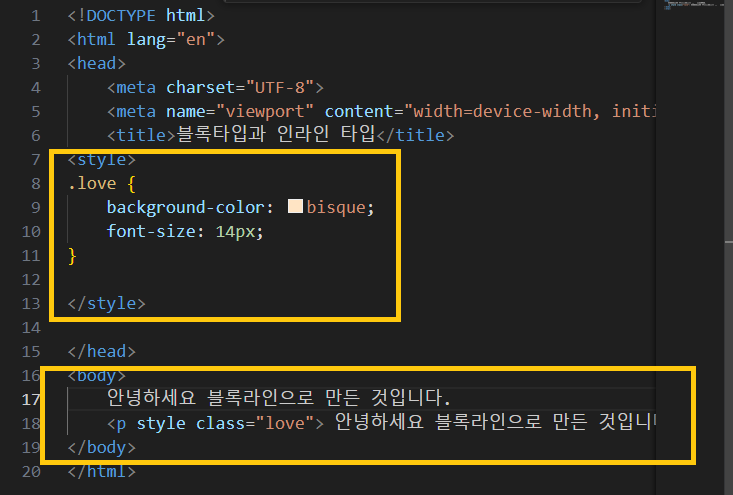
블록라인의 예시를 위해서 입력해 보도록 하겠습니다. 모든 코드는 읽지 마시고, 간단히 아래의 노란 상자를 참고해 주세요.

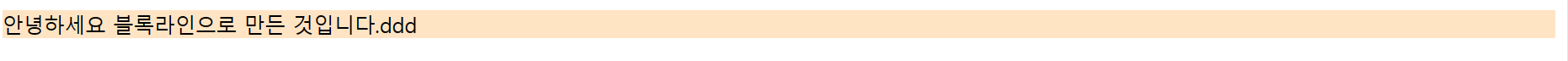
<결과창 화면>
결과창 화면을 보신다면, 제가 만들어놓은 입력란에서 끝나지 않고 라인의 모든 너비를 다 사용하는 것을 볼 수 있죠? 이런 것을 블록라인이라고 합니다.

1-2 블록라인의 대표적인 예
- <p>는 본문의 글을 텍스트로 작성할 때 주로 사용됩니다.
- div는 단락을 구분 지을 때 주로 사용됩니다. 또한, 다른 HTML 요소를 하나로 묶을 때 사용하기도 합니다.
- h1~h6 태그는, 제목을 입력할 때 주로 사용합니다.
- ul과 ol 은 단독으로 쓰이지 않으며 리스트를 작성할 때 "li"와 함께 사용하는 태그입니다. [포스팅 참조]
- form [포스팅 참조]
1-3 인라인 타입
디스플레이의 속성 값이 인라인이라면, 새로운 라인에서 시작하지 않고, 할당한 텍스트만큼만 차지하는 것을 말합니다.
- span은 텍스트의 일정 부분을 묶는데, 자주 사용하는 인라인요소인데요. 그러한 일정 부분에 스타일을 적용하기 위해서 주로 사용합니다.
- a 태그는 하이퍼링크를 걸어주는 태그로, href(클릭 시 이동할 링크)와 target(링크를 여는 방법)을 지정할 수 있습니다.
- img 태그는 이미지를 삽입하며 이미지 경로를 저장하고, 경로가 없을 시에는 출력을 하지 못합니다.
2. HTML 스타일의 우선순위 결정
그래서 오늘은 HTM 스타일의 우선순위 결정에 대해 이야기해 보도록 하겠습니다. HTML 우선순위란 같은 요소가 여러 스타일의 선언의 대상이 될 경우 어떤 선언의 속성을 우선 적용할지 결정하는 방법을 말합니다.
결국 우선순위라는 것은 "cascading style sheet"를 생각해 보시면 됩니다. cascading style sheet는, 코드는 위에서 아래로부터 흐른다는 것으로, 가장 위쪽에 작성한 코드들이 웹 페이지에 적용된다는 의미를 가지고 있습니다.
이러한 말을 적용하는 것을 보면 결국 "코드는 우선순위를 가지고 있다"라는 건데요. 그럼 어떤 것이 우선순위가 높은지 확인하여야 합니다.
- (1)! important가 적용된 선언 방식이 모든 방식보다 우선됩니다.
- (2) 명시도 점수 : 명시도(중요도)가 높은 선언이 우선됩니다.
- (3) 선언 순서 : 명시도 점수가 같을 경우, 가장 마지막에 작성된 선언이 우선됩니다.
- (4) 명시도는 "상속(부모 스타일이 자식 스타일로 적용되는 것)" 규칙보다 우선됩니다.
3. HTML 우선순위의 점수 매기기
사실 우선순위는 점수에 따라 실행의 순위가 바뀌게 되는데요. 아래와 같이 IMPORTANT를 사용하게 되면 다른 선언들은 무시하고 가장 우선이 됩니다. 점수로 매기자면 파이가 되겠네요.
그 뒤로는 인라인과 아이디가 같고, 클래스 > 태그 > 순으로 보시면 되겠습니다. 다만 주의해야 할 것은 상속된 점수는 매기지 않는다는 것인데요. 상속되는 것과 그렇지 않은 것에 대한 내용은 다시 포스팅하고 주석을 남겨놓도록 하겠습니다.
추가내용 : hover와 가상 클래스는, 클래스의 선택지 점수 (10점)을 가집니다. 또한 before와 같은 가상요소는 태그 선택지의 점수 1점을 줍니다.
결론
우선순위 점수 계산 연습예제와 답안
| 점수를 맞춰보세요. | 정답 확인하기 | |
| .list li.item ==> .calss tag.class | 21 | |
| .list li:hover ==> class tag. 가상calss | 21 | |
| .box::before ==> .class::가상요소(tag) | 11 | |
| # submit span => #id tag => | 101 | |
| header.menu li:nth-child(2) ==> tag .class tag:가상class | 22 | |
| h1 => tag | 1 | |
| : not(.box) ==> 가상class(.class) | 10 |
|
| :not(span) ==> 가상class(tag) | 1 | |
'HTML.CSS' 카테고리의 다른 글
| CSS 정렬 (1) float 수평 정렬의 방법과 예제 (0) | 2023.11.16 |
|---|---|
| CSS 가상 클래스 선택자 (0) | 2023.11.16 |


댓글